|
Typescript 是 JavaScript 的一个超集,在 ECMAScript6 基础上演化并吸收了生成 Javascript 类别和接口的一些特性。它编译后生成普通的 JavaScript 代码。TypeScript 支持任意浏览器,任意环境,任意系统,并且是开源的。 这篇文章我们使用 Sublime 来作为TS的开发工具。 首先安装TypeScript,这里假设你的电脑上已经安装了nodejs和npm,打开命令行窗口,运行命令: npm install -g typescript
稍作等待,安装完毕之后做个小测试。新建一个文件夹,在文件夹中新建一个文件命名为test.ts,代码如下: function greet(msg: string){
console.log("Say " + msg);
}
greet("hello!");
打开命令行窗口,进入 test.ts 文件所在目录,运行命令 tsc test.ts
对 .ts 文件进行编译,编译成功后可以看到在同级目录下生成了一个 test.js 文件。 没错,TypeScript已经安装成功了,就是这么简单! 然后为Sublime添加TypeScript支持。TypeScript 包可以通过 Package Control 得到。打开Sublime,preference -> Package Control,找到 Install Package,输入 TypeScript,找到 TypeScript 点击进行安装,稍等一会,待安装完毕,进行一下测试。新建一个文件命名为 hello.ts,输入跟刚才相同的代码,你会发现,自动补全有了,代码高亮有了,自动检测语法错误也有了,很爽啊有木有。 接下来我们创建一个 TypeScript 项目。从1.5版本开始,TypeScript 支持一个名为 tsconfig.json 的轻量级项目文件,我们可以在前面的文件夹中添加一个 tsconfig.json 文件,代码如下: {
"compilerOptions":{
"sourceMap": true
},
"files": ["hello.ts"]
}
tsconfig.json 文件有两个部分:传递给编译器的选项和文件列表。例子中将sourceMap设为TRUE,TypeScript的编译器会创建一个 .map 文件,通过它我们能直接调试 TypeScript 而不用将其编译成 JavaScript 代码。files 选项列出需要编译的 .ts 文件。若不指定此选项,tsconfig.json 会编译该目录下的所有 .ts 文件。 现在万事俱备,打开命令行窗口,cd 到我们的项目路径下,直接运行 tsc 命令,可以看到生成了 hello.js 和 hello.js.map 两个文件。 下面我们看看怎样用 .map 文件来对 TypeScript 代码进行调试。新建一个 HTML 文件命名为 test.html,代码如下: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
</head>
<body>
<script type="text/javascript" src="hello.js"></script>
</body>
</html>
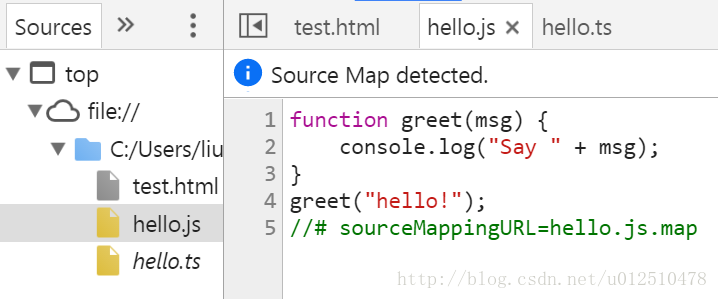
在浏览器中打开此文件, F12,看到控制台已经打印出了 Say hello! 点击浏览器开发者工具的 Sources 选项卡,打开 hello.js 文件,如下图所示: 
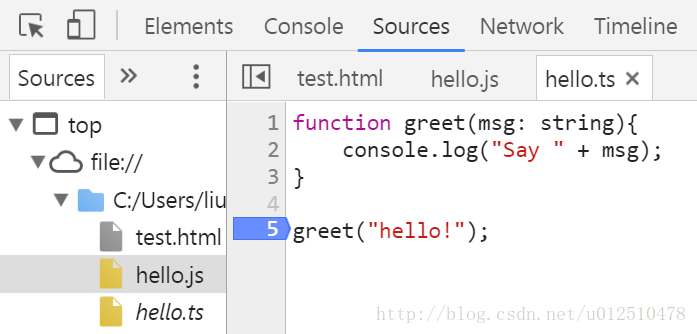
在第四行打上一个断点,你会看见啪一下,断点跳到了 hello.ts 文件的对应行上: 
刷新页面,进入断点,就可以直接对 TypeScript 代码进行调试了。 |