
2、下载typescript.tmlanguage,这个用来支持Sublime Text中TS代码高亮,下载地址:
http://blogs.msdn.com/b/interoperability/archive/2012/10/01/sublime-text-vi-emacs-typescript-enabled.aspx
3、安装TS编译器,两种方法选一个就可以了
从nodejs.org下载Node.js,下载后安装,安装目录内有个npm.dll,我们使用执行npm install -g
typescript
例如我安装在f盘,则依次执行下列cmd命令:
f:
cd F:\Program Files\nodejs
npm install -g typescript
4、启动Sublime Text,Preferences菜单里选择Browse Packages,
在打开的路径内(一般是系统盘目录,不是安装Sublime Text的目录,不用在意是哪里)创建文件夹TypeScript,把
typescript.tmlanguage拷贝到文件夹下
5、然后再Sublime Text菜单中,Build System ➤New Build System
写入如下命令:
- {
- "cmd": ["tsc","$file"],
- "file_regex": "(.*\\.ts?)\\s\\(([0–9]+)\\,([0–9]+)\\)\\:\\s(...*?)$",
- "selector": "source.ts",
- "osx": {
- "path": "/usr/local/bin:/opt/local/bin"
- },
- "windows": {
- "cmd": ["tsc", "$file"]
- }
- }
命名为TypeScript.sublime-build
6、重启Sublime Text,就可以使用了
7、测试代码:新建一个项目文件夹,新建类Main.ts,写入如下代码
- class Greeter {
- greeting: string;
- constructor(message: string) {
- this.greeting = message;
- }
- greet() {
- return "Hello, " + this.greeting;
- }
- }
-
- var greeter = new Greeter("world");
-
- var button = document.createElement('button');
- button.textContent = "Say Hello";
- button.onclick = function() {
- alert(greeter.greet());
- }
-
- document.body.appendChild(button);
使用Ctrl+B编译,或使用菜单Tools->Builder编译
输出[Finished in 3.0s]相关内容表示编译成功,会在项目目录生成一个.js文件
其他:
如果你编译器选择的安装MSI,编译ts报错,尝试把上面的命令中后面的代码
"windows": {
"cmd": ["tsc", "$file"]
}
改为
"windows": {
"cmd": ["tsc.exe", "$file"]
}
ts在线直观编辑器(ts to js),http://www.typescriptlang.org/playground
参考:《typescript-revealed》
Typescript 是 JavaScript 的一个超集,在 ECMAScript6 基础上演化并吸收了生成 Javascript 类别和接口的一些特性。它编译后生成普通的 JavaScript 代码。TypeScript 支持任意浏览器,任意环境,任意系统,并且是开源的。
这篇文章我们使用 Sublime 来作为TS的开发工具。
首先安装TypeScript,这里假设你的电脑上已经安装了nodejs和npm,打开命令行窗口,运行命令:
稍作等待,安装完毕之后做个小测试。新建一个文件夹,在文件夹中新建一个文件命名为test.ts,代码如下:
打开命令行窗口,进入 test.ts 文件所在目录,运行命令
对 .ts 文件进行编译,编译成功后可以看到在同级目录下生成了一个 test.js 文件。
没错,TypeScript已经安装成功了,就是这么简单!
然后为Sublime添加TypeScript支持。TypeScript 包可以通过 Package Control 得到。打开Sublime,preference -> Package Control,找到 Install Package,输入 TypeScript,找到 TypeScript 点击进行安装,稍等一会,待安装完毕,进行一下测试。新建一个文件命名为 hello.ts,输入跟刚才相同的代码,你会发现,自动补全有了,代码高亮有了,自动检测语法错误也有了,很爽啊有木有。
接下来我们创建一个 TypeScript 项目。从1.5版本开始,TypeScript 支持一个名为 tsconfig.json 的轻量级项目文件,我们可以在前面的文件夹中添加一个 tsconfig.json 文件,代码如下:
tsconfig.json 文件有两个部分:传递给编译器的选项和文件列表。例子中将sourceMap设为TRUE,TypeScript的编译器会创建一个 .map 文件,通过它我们能直接调试 TypeScript 而不用将其编译成 JavaScript 代码。files 选项列出需要编译的 .ts 文件。若不指定此选项,tsconfig.json 会编译该目录下的所有 .ts 文件。
现在万事俱备,打开命令行窗口,cd 到我们的项目路径下,直接运行 tsc 命令,可以看到生成了 hello.js 和 hello.js.map 两个文件。
下面我们看看怎样用 .map 文件来对 TypeScript 代码进行调试。新建一个 HTML 文件命名为 test.html,代码如下:
在浏览器中打开此文件, F12,看到控制台已经打印出了 Say hello!
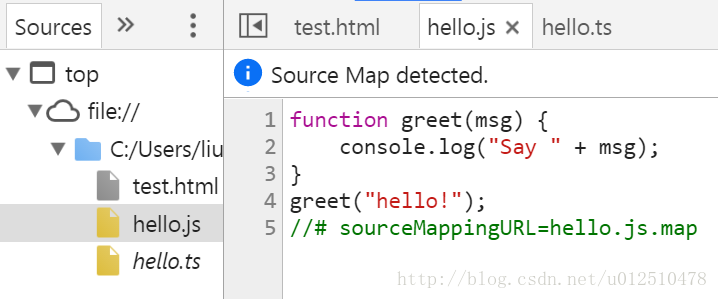
点击浏览器开发者工具的 Sources 选项卡,打开 hello.js 文件,如下图所示:
在第四行打上一个断点,你会看见啪一下,断点跳到了 hello.ts 文件的对应行上:
刷新页面,进入断点,就可以直接对 TypeScript 代码进行调试了。
| 欢迎光临 吾知网 (http://5g99.com/bbs/) | Powered by Discuz! X3.2 |